Notice: Undefined offset: 2 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 256
Notice: Undefined offset: 2 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 256
Notice: Undefined offset: 3 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Notice: Undefined offset: 3 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Notice: Undefined offset: 4 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258
Notice: Undefined offset: 4 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258

今年(2014年)の8月からブログを書くのに、ワードプレスというブログを書くのに最適化されたツールを使って更新しています。
その、ワードプレスの機能の中に予約投稿という機能があるのですがこれがとても便利でステキで、ちょっと感動してしまいました。
ワードプレスの予約投稿とは
ワードプレスの予約投稿とは、読んでそのままの機能であらかじめ書いておいたブログ記事を予約しておいた日時に自動で投稿される機能です。
自分も先週、慰安旅行で自宅を留守にしていた時に予約投稿をしていたのですがブログの記事さえまとめて書いておけば旅行中でもワードプレスが勝手に更新してくれるのでとても便利でステキな機能です。
仕事で出張の時や、更新を決まった時間にしたい時などに使用すると便利です。
使い方はいたって簡単
予約投稿の使い方はとっても簡単ですんなり設定できます。
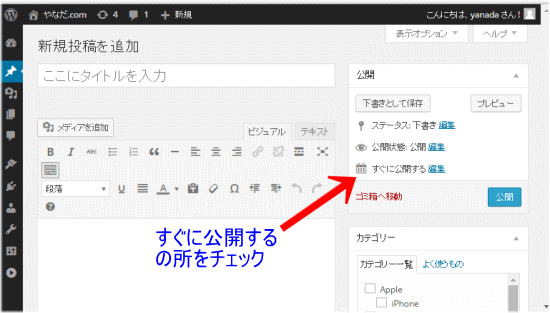
1、新規投稿のページを開いていつものようにブログ記事を書きます。記事を書き終えたら、新規投稿ページの右側上部の所を注目。
「すぐに公開する」というところをチェックしてみてください。

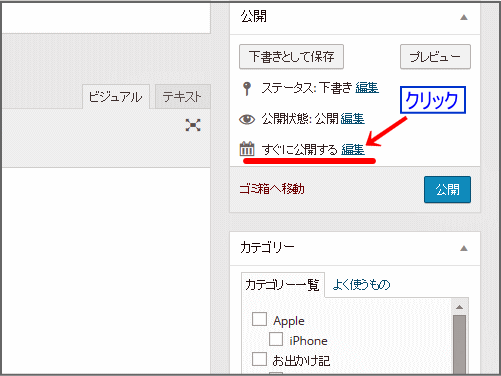
2、「今すぐ公開する」という項目の横に「編集」というところがあります。そこをクリック。

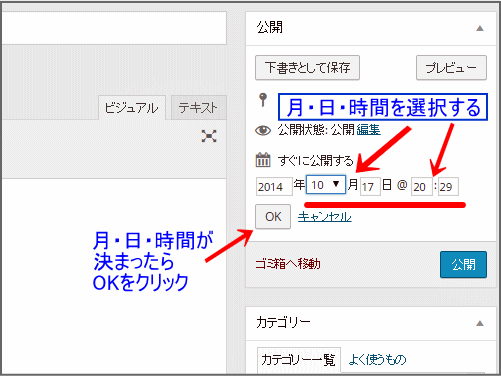
3、すると「年・月・日・時間」の選択タブが出てくるので、自分の希望の月日と時間を選択します。
このキャプチャーの画面では、2014年10月17日・20時29分と言うようになっていますのでここの日付や時間を自由に設定して合わせます。

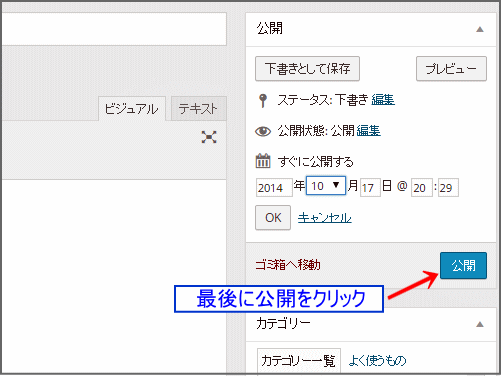
4、 最後に「公開」タブをクリックすれば、設定した日時に投稿が更新されます。
月日や時間を選択したら、最後に必ず公開ボタンを押して終了して下さい。

ブログを日記代わりに毎日更新している方や旅行で更新が出来ない時には、とっても便利です。
そういう時には、数本まとめて書いておいて予約しておけばワードプレスが予約した時間にちゃんと更新をしておいてくれるのでステキです。
こういう機能も使ってみると便利なもんです。
では。。






















コメントを残す