Notice: Undefined offset: 3 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Notice: Undefined offset: 3 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Notice: Undefined offset: 4 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258
Notice: Undefined offset: 4 in /home/yanada/yanadalim.com/public_html/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258

こんにちは、スタバ大好きなやなだ@いすです。
やなだドットコムでは、エックスサーバーというレンタルサーバーでブログやWebサイトを運営しているのですが、エックスサーバーにおいて11月17日にWebサイトの表示速度最適化機能が追加されたようです。
そこで、さっそくその機能を試してみたのでレポートしたいと思います。結論からいうと、かなりいい結果がでました。
コンテンツの最適化 mod_
エックスサーバーから、11月17日にウェブサイト最適化機能追加のアナウンスがありました。
この度エックスサーバーでは、Webサイトのコンテンツを最適化し、表示速度を向上させる『mod_pagespeed設定』機能を追加しました。
『mod_pagespeed設定』機能はGoogle社により開発された拡張モジュール「mod_
pagespeed」を使用し、サーバー側でWebサイトの画像、キャッシュ、JS/ CSSなどの最適化処理を実施する機能です。 本機能をご利用いただくことでWebサイトアクセス時に発生する無駄な通信を削減し、
Webサイト表示速度の向上を図ることが可能です。 国内レンタルサーバー会社として初めて、「mod_pagespeed」
をワンクリックで適用できる機能を提供いたします。
(2014年11月17日時点、当社調べ)
以前から、グーグルではSEO(検索エンジン最適化)の観点からWebサイトの表示スピードが重要と言って来ました。
実際、グーグルが提供する「ウェブマスターツール」においても表示スピードを最適化するのに「mod_pagespeed」が有効と言う風に書かれています。
個人では、ハードルが高いこのような機能もワンクリックで適応できるのなら試してみない手はない!!
グーグルも奨励している事なので、そうそう試してみました。
mod_pagespeedの設定方法
エックスサーバーでの「mod_pagespeed」の設定方法は本当にワンクリックでいとも簡単に設定出来てしまいます。
まず、ご自身のサーバーにログインしたら「サーバーパネル」を開きます。
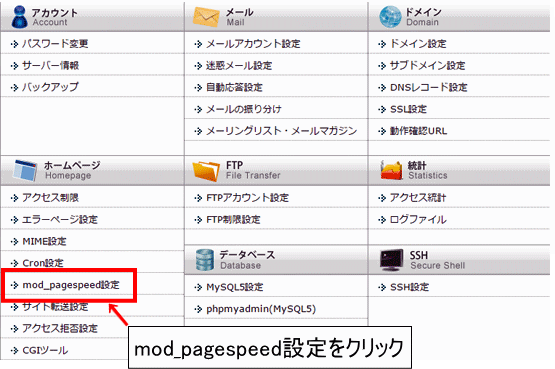
●「mod_pagespeed設定」と書かれたリンクをクリック。

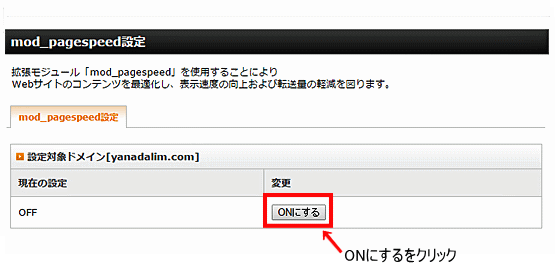
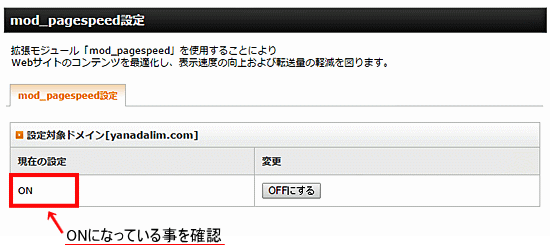
●現在は「mod_pagespeed」がOFFになっている状態なので、「ONにする」をクリックします。

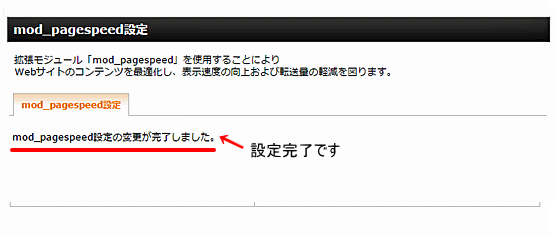
●これで設定完了の簡単設定です。あっけないぐらいに終了します。

●最後に「mod_pagespeed」がONになっているのを確認してページを閉じます。

GTmetrixでスピード測定
「mod_pagespeed」の設定が終わりましたので、ウェブサイトの表示スピードを測定してどうなったか確認してみます。
ウェブサイトの表示速度を測定出来るサイト「GTmetrix」。自身のサイトのURLを入れるだけで、表示スピードやサイトの改善点をレポートしてくれるありがたいサイトです。
ここでさっそく確認してみる事にしましょう。どれだけ、表示スピードが改善されているか楽しみですね。
「mod_pagespeed」設定前
この図は、「mod_pagespeed」設定前の自分のウェブサイトの表示スピードです。

上図の左側のC判定が、グーグルによるスピード判定結果です。一方、右側の物はヤフーにおける表示スピード判定結果です。
どちらの判定結果でも「判定C」という結果でした。
いままで、ウェブサイトの表示スピードに関しては全く対策をしてこなかったのでちょっと反省です。いろいろ、出来る事はありそうです。
「mod_pagespeed」設定後
今度は、「mod_pagespeed」設定後にもう一度測定してみました。どれだけ改善されているのか楽しみです。
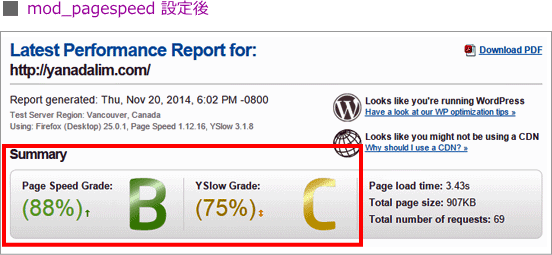
「mod_pagespeed」設定後の結果がこれ。導入以前より明らかに表示スピードが速くなりました。

グーグルでの判定結果では、C判定からB判定に一段向上しました。10%アップに成功しました。
ヤフーにおいても、4%向上した結果が出ました。
ワンクリックで実装できる機能なので、導入しない理由が無いぐらいの機能かも知れませんね。
ただ、この結果は自分のサイトの結果であってすべてのサイトで好結果が現われるかわかりませんので、試してみて「あまり・・・」だったら採用しないという判断もありです。
これを機に、自分のウェブサイトの表示スピードにもう少し敏感になろうと思った次第です。
まだまだ、向上出来そうですのでまたいろいろ試して報告したいと思います。
最後に気になった点を1点
サーバーパネルで、簡単にグーグルの奨励する最適化機能の「mod_pagespeed」を実装できる機能。
使わない理由が無いぐらい素敵な機能なのですが、試してみて気になる点が1点だけありました。
それは、画像が少し粗くなったような気がする事。特に、トップページで使われる「アイキャッチ画像」が粗いような気がします。
それもそのはずで、表示スピード最適化「mod_pagespeed」についてはこう書かれています。
■「サーバー側でWebサイトの画像、キャッシュ、JS/
なので、画像も最適化されてサイズが圧縮されたということなんでしょうね。
でも、自分のサイトの場合は粗くなったといっても自分が気づく程度の範囲のことで、ブログを見てくれている方にはさほど影響はないと考えられます。
自分の運営している他のサイトでも試したのですが、好結果を得られているので、しばらくはこのまま「mod_pagespeed」を設定してみたいと思います。
ワンクリックで、「ON&OFF」が出来るので、気になる方は試してみてもいいかもです。
月額1,000円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』
![]()
最後まで読んでいただき、ありがとうございます。






















コメントを残す